本文记录在 vue2[webpack]老项目中,使用qiankun.js微前端服务,接入vue3[vite]新项目。
纯vue2[webpack]技术项目可参考以前的文章: vue项目落地(qiankun.js)微前端服务-zhanghaoran’s blog
vue2为基座主应用; vue3为子应用。
改造vue2老项目为基座主应用
下载qiankun.js
npm i qiankun -S
在合适的地方给子应用预留位置
我是在layout/default.vue中
下添加的, 也可以在index.html中添加,具体依据需求
// ~/layout/default.vue
<template>
<div>
<head />
< main>
<siderbar />
<router-view />
<div id="subApp"></div>// 子应用容器位置,必须指定
</main>
<footer /
</div>
</template>
// or html:
// ~/public/index.html
....
<div id="app"></div>
<div id="subApp"></div> // 子应用容器位置,必须指定
配置 main.js
// ~/src/main.js
import App from './App.vue'
import Router from './router'
// 导入qiankun.js
import {registerMicroApps,start} from "qiankun";
new Vue({
Router,
render: (h) => h(App)
}).$mount('#app')
// 注册子应用
registerMicroApps([
{
name: 'subAPP', // 子应用名称
entry: '//127.0.0.1:9000/', // 子应用入口
container: '#subAPP', // 子应用所在容器
activeRule: '/#/subAPP', // 子应用触发规则(路径)
},
]);
// 开启服务
start()
配置子应用路由
// ~/src/router/index.js
router = [
...
{
path: '/subAPP/:chapters*',
name: 'subAPP',
component: Layout,
},
...
]
:chapters*: 可以匹配所有子应用的路由
至此, 主应用基座部分配置完毕.
配置vue3[vite]子应用接入到微服务中
子应用不需要下载
qiankun.js;因现在
qiankun.js暂不支持vite,尝试几遍后,果断使用轮子:vite-plugin-qiankun
下载轮子
npm i vite-plugin-qiankun -S
配置vite.config.js
import qiankun from "vite-plugin-qiankun";
export default defineConfig({
plugins: [
vue(),
qiankun('subAPP', {
useDevMode: true
})
],
server: {
port: 9000,
headers: {
'Access-Control-Allow-Origin': '*'
}
},
})
配置子应用的main.js
import {
qiankunWindow,
renderWithQiankun
} from 'vite-plugin-qiankun/dist/helper';
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
let app;
function render(props) {
const { container } = props;
app = createApp(App);
app.use(router).mount(container instanceof Element
? (container.querySelector("#app"))
: (container)
);
}
if (!qiankunWindow.__POWERED_BY_QIANKUN__) {
render({ container: "#app" });
} else {
renderWithQiankun({
mount(props) {
console.log('--mount');
render(props)
},
bootstrap() {
console.log('--bootstrap');
},
update() {
console.log('--update');
},
unmount() {
console.log('--unmount');
app?.unmount();
}
});
}
配置子应用路由router
// ~/src/router/index.js
import { qiankunWindow } from 'vite-plugin-qiankun/dist/helper';
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: '/',
component: () => import("../views/index.vue")
},
{
path: '/a',
component: () => import("../views/a.vue")
}
]
const router = createRouter({
// 微服务启动时:路由前缀 + 基座父应用的规则
// 独自启动时: 路由为: /
history: createWebHistory(qiankunWindow.__POWERED_BY_QIANKUN__ ? '/#/subAPP/' : '/'),
routes,
});
export default router
子应用配置完毕。
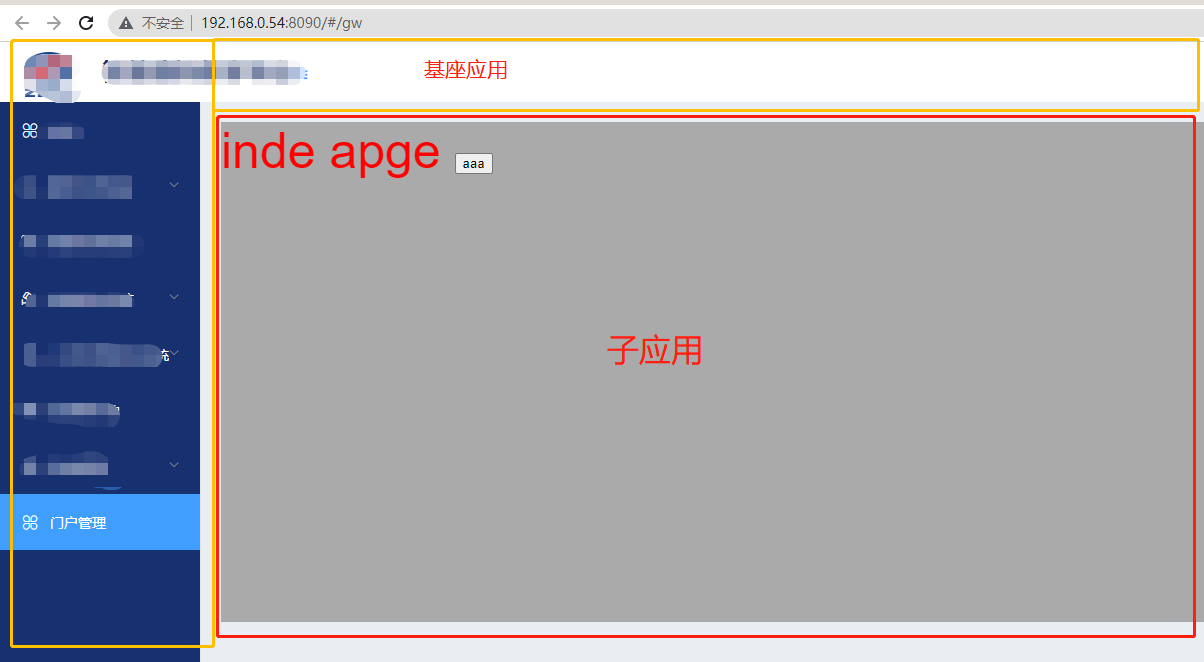
上图看效果

相关链接
vite-plugin-qiankun: https://github.com/tengmaoqing/vite-plugin-qiankun
qiankun.js: https://qiankun.umijs.org/zh
之前的文章:https://blog.zhanghaoran.ren/article/html/vueXiangMuLuoDi(qiankun.js)WeiQianDuanFuWu.html
有问题请联系: 1441576268@qq.com